谷歌浏览器怎么调试js
谷歌浏览器怎么调试js?谷歌浏览器是一款基于其他开源软件所撰写的浏览器软件,这款浏览器拥有十分丰富的功能,用户可以对网页进行JavaScript调试,让网页内容达到用户所需的要求,这个工具对于开发者来说可以提升工作效率,不少用户想打开JavaScript调试进行操作。接下来小编就给大家带来谷歌浏览器调试js教程图文详解,希望能够对大家有所帮助。

谷歌浏览器调试js教程图文详解
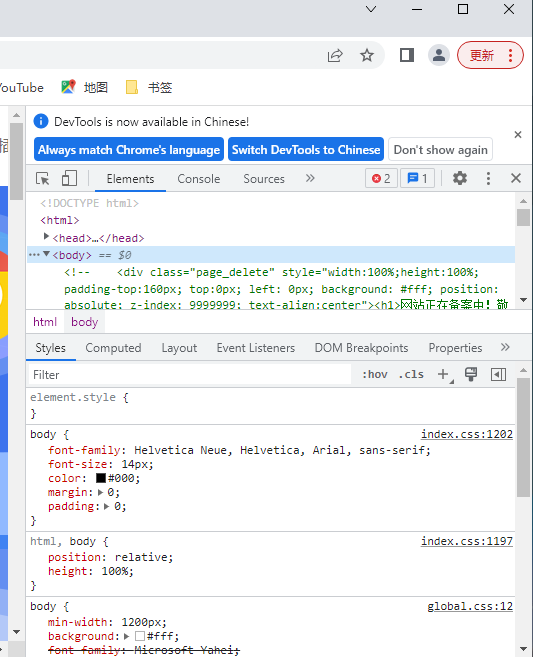
1、首先我们在需要调试的界面按 F12 打开开发者工具(如图所示)。

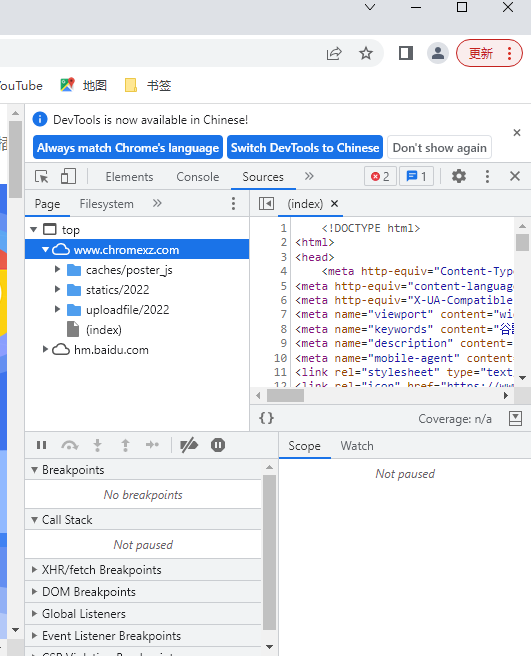
2、打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击 Sources 标签(如图所示)。

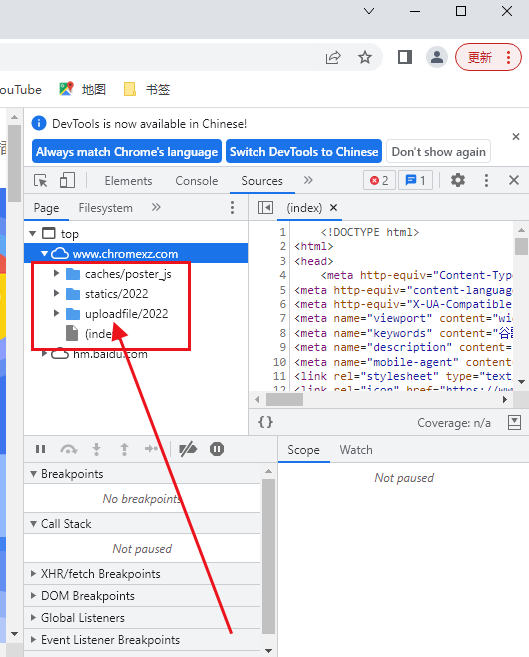
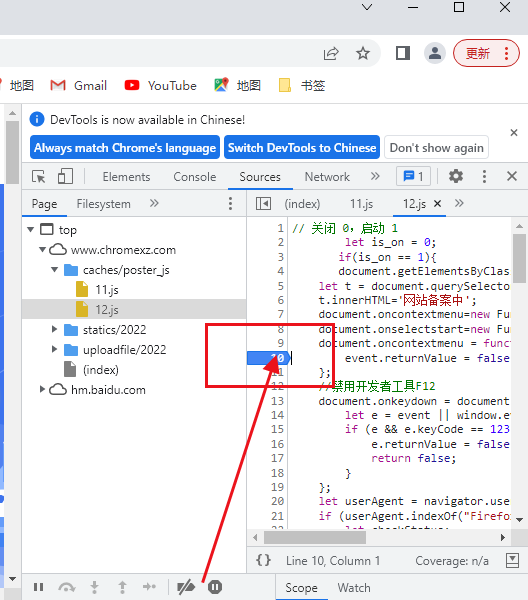
3、左边 Page 标签下显示的就是项目目录(如图所示)。

4、假设对 Main.ts 进行调试,需要在调试代码行前,点击行数字位置所在,出现如图所示的蓝色标志,表示定位成功(如图所示)。

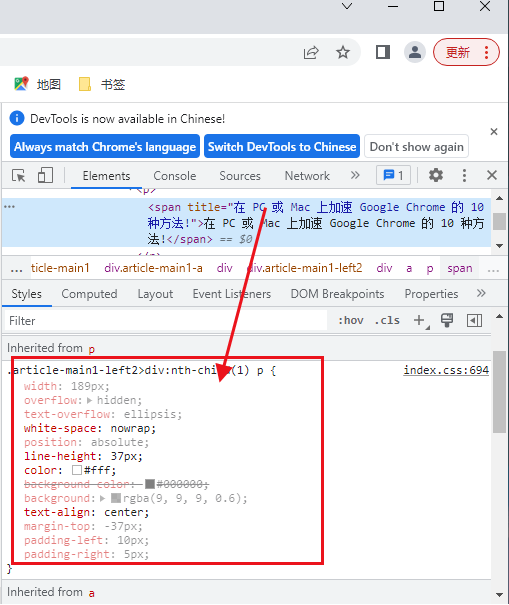
5、接下来运行页面,运行到脚本所在就会在断点的位置,出现暂停,将鼠标移到指定变量,就会显示出相关数据6、配合右边 watch 跟 调用堆栈的使用,可以跳出该函数,查看上一步函数等等。通过查看这些数据得到调试结果(如图所示)。

上述就是谷歌浏览器官网给大家分享的【谷歌浏览器怎么调试js?谷歌浏览器调试js教程图文详解】的全部内容啦,感兴趣的朋友千万不要错过了。
相关下载
 谷歌浏览器简洁版
谷歌浏览器简洁版
硬件:Windows系统 版本:85.0.4183.83 大小:63MB 语言:简体中文
评分: 发布:2024-11-21 更新:2024-11-21 厂商:谷歌信息技术(中国)有限公司
相关教程
