谷歌浏览器如何滚动截屏
谷歌浏览器如何滚动截屏?使用谷歌浏览器的用户想要对网页进行截屏,但是所能截取的部分太少,无法满足用户的要求该怎么办呢?大家可以使用谷歌浏览器的滚动截屏功能,这样大家想要截取多大的网页都可以自己决定了。谷歌浏览器的滚动截屏功能需要通过添加相关的插件来实现,下面就来看看小编带来的谷歌浏览器滚动截屏新手教程吧。

谷歌浏览器滚动截屏新手教程
1、打开谷歌chrome浏览器,点击左侧的显示应用图标打开应用商店(如图所示)。

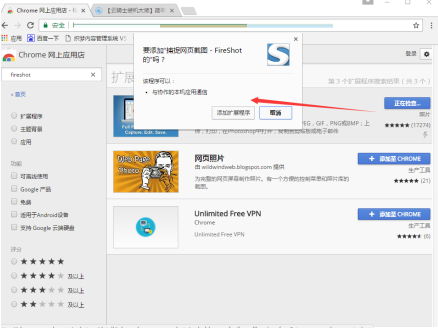
2、在搜索框中输入fireshot,找到并选择添加至Chrome,在弹出的窗口中点击添加扩展程序(如图所示)。

3、之后找到添加好的程序,点击它在菜单中选择捕捉选定区域,就可以进行滚动截图了(如图所示)。

4、将截好的图另存为,之后保存确定就可以了(如图所示)。

关于【谷歌浏览器如何滚动截屏-谷歌浏览器滚动截屏新手教程】的内容就分享到这里了。更多精彩教程,请继续关注谷歌浏览器官网。
相关下载
 谷歌浏览器简洁版
谷歌浏览器简洁版
硬件:Windows系统 版本:85.0.4183.83 大小:63MB 语言:简体中文
评分: 发布:2024-11-21 更新:2024-11-21 厂商:谷歌信息技术(中国)有限公司
相关教程
