Chrome的开发者工具访问方法
Chrome浏览器内置的开发者工具(DevTools)是一套专为开发者设计的强大工具,用于帮助开发者对网站进行调试和分析。它涵盖了从查看和修改网页元素到深入的性能分析和网络通信追踪等一系列功能。无论是新手还是经验丰富的开发者,掌握Chrome DevTools都是提高开发效率和质量的关键。

一、快速访问Chrome开发者工具的方法
1.快捷键
-Windows/Linux:Ctrl+Shift+I或F12
-Mac:Cmd+Option+I
使用这些快捷键可以迅速打开Chrome开发者工具,非常适合在需要快速检查或调试时使用。
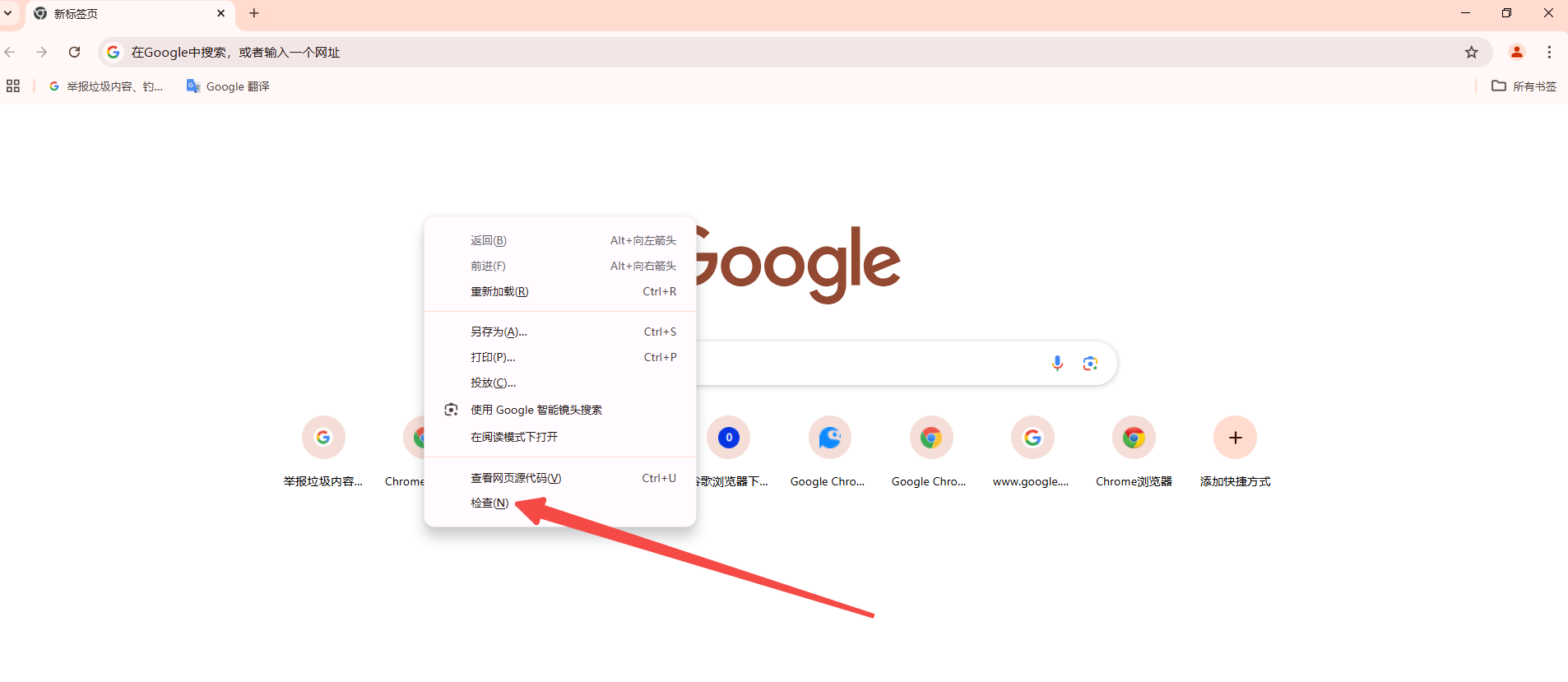
2.右键菜单
在页面上任意位置点击鼠标右键,然后选择“检查”或“Inspect”。这样可以直接进入Elements面板,查看和编辑当前页面的HTML和CSS。

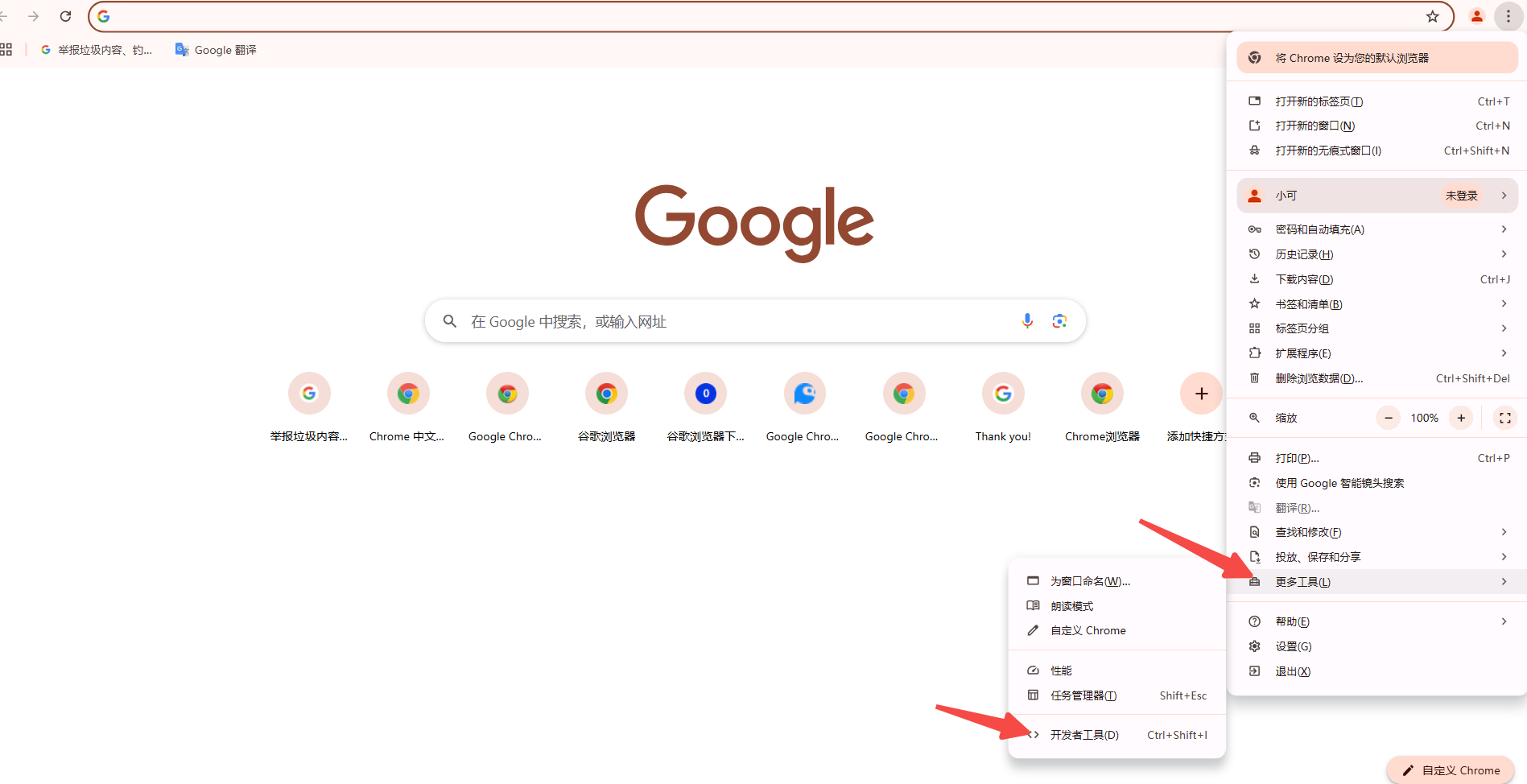
3.通过浏览器菜单
点击Chrome右上角的三个竖点(自定义及控制按钮),选择“更多工具(More tools)”,然后选择“开发者工具(Developer tools)”。这种方法相对繁琐,但在一些特殊情况下,例如快捷键被屏蔽时,仍然有效。

二、Chrome开发者工具的核心功能
1.元素(Elements)
-查看和修改HTML元素及CSS样式:实时查看和编辑页面元素的HTML和CSS。
-断点调试:为JavaScript代码添加断点,进行逐步调试。

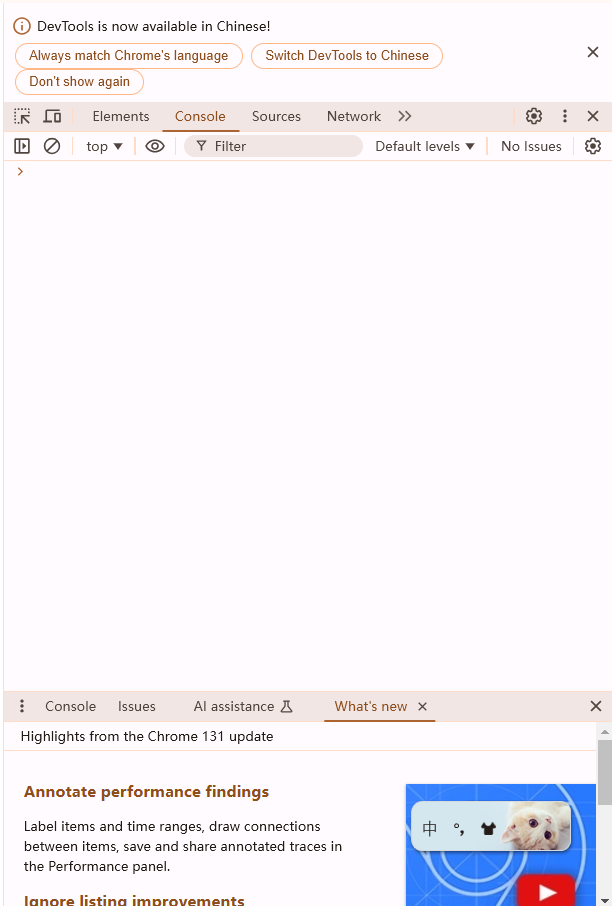
2.控制台(Console)
-执行JavaScript代码:直接在控制台输入并运行JavaScript代码。
-查看日志、错误和警告:监控网页上的JavaScript错误和日志信息。
-交互式操作:访问当前页面的任何JavaScript对象或变量,进行动态调试。

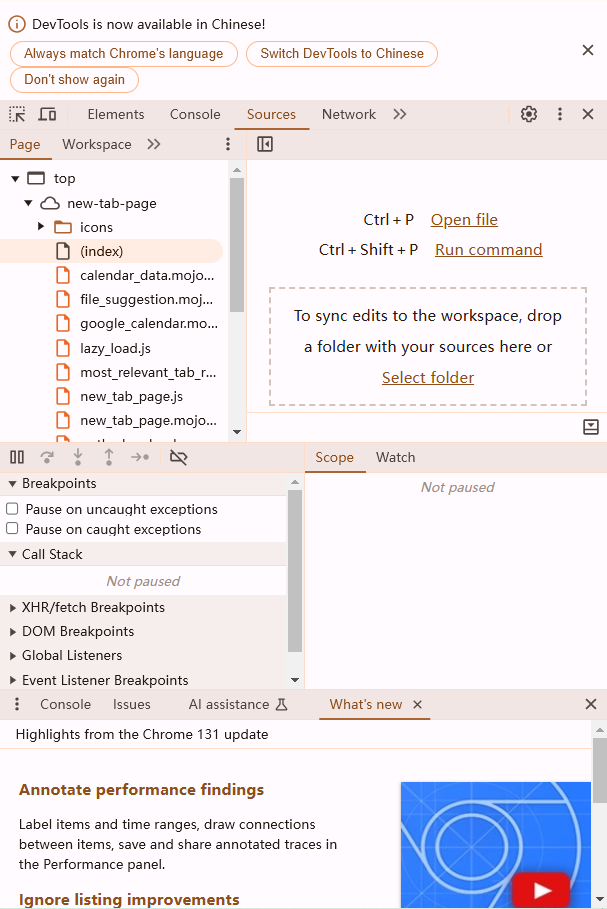
3.源代码(Sources)
-查看页面资源:浏览网页的所有资源文件,包括HTML、CSS和JavaScript。
-断点调试:设置断点,调试JavaScript代码。

4.网络(Network)
-监视网络请求:记录并显示所有网络请求的详细信息,如请求头、响应头、预览等。
-过滤资源类型:通过过滤器查看特定类型的资源,例如XHR、JS、CSS等。
5.性能(Performance)
-记录和分析运行时间:帮助找出可能的性能瓶颈。
-内存分析:监测和分析页面的内存使用情况。
6.应用(Application)
-存储数据查看和编辑:查看和编辑Cookies、LocalStorage、SessionStorage等数据。
-管理Service Workers和Web Manifests:方便PWA开发。
7.安全(Security)
-检查页面安全性:如是否使用HTTPS、证书有效性等。
-查看安全问题:识别潜在的安全漏洞。
三、总结
Chrome开发者工具是每一位Web开发者必备的工具,熟练掌握它可以大大提高你的开发效率。本文介绍了多种打开Chrome开发者工具的方法,并简要概述了其核心功能。无论你是通过快捷键快速访问,还是通过右键菜单进行检查,Chrome DevTools都能为你提供强大的支持。希望这篇教程能帮助你更好地理解和使用Chrome开发者工具,提升你的开发体验。
相关下载
 谷歌浏览器简洁版
谷歌浏览器简洁版
硬件:Windows系统 版本:85.0.4183.83 大小:63MB 语言:简体中文
评分: 发布:2024-11-21 更新:2024-11-21 厂商:谷歌信息技术(中国)有限公司
相关教程
