Chrome的页面检查功能
作为一名合格的Chrome用户,以下是我整理的一份Chrome页面检查功能教程,希望通过下文的介绍,大家可以更好地使用页面检查功能。

一、简介与访问方法
Chrome的开发者工具是一套内置于Chrome浏览器中的强力工具,旨在为网页开发人员提供便利。其中,“检查”功能(也称为“检查元素”工具)允许用户直接查看、修改和分析正在浏览的网页的HTML、CSS和JavaScript代码。
1.打开方式:
-快捷键:`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
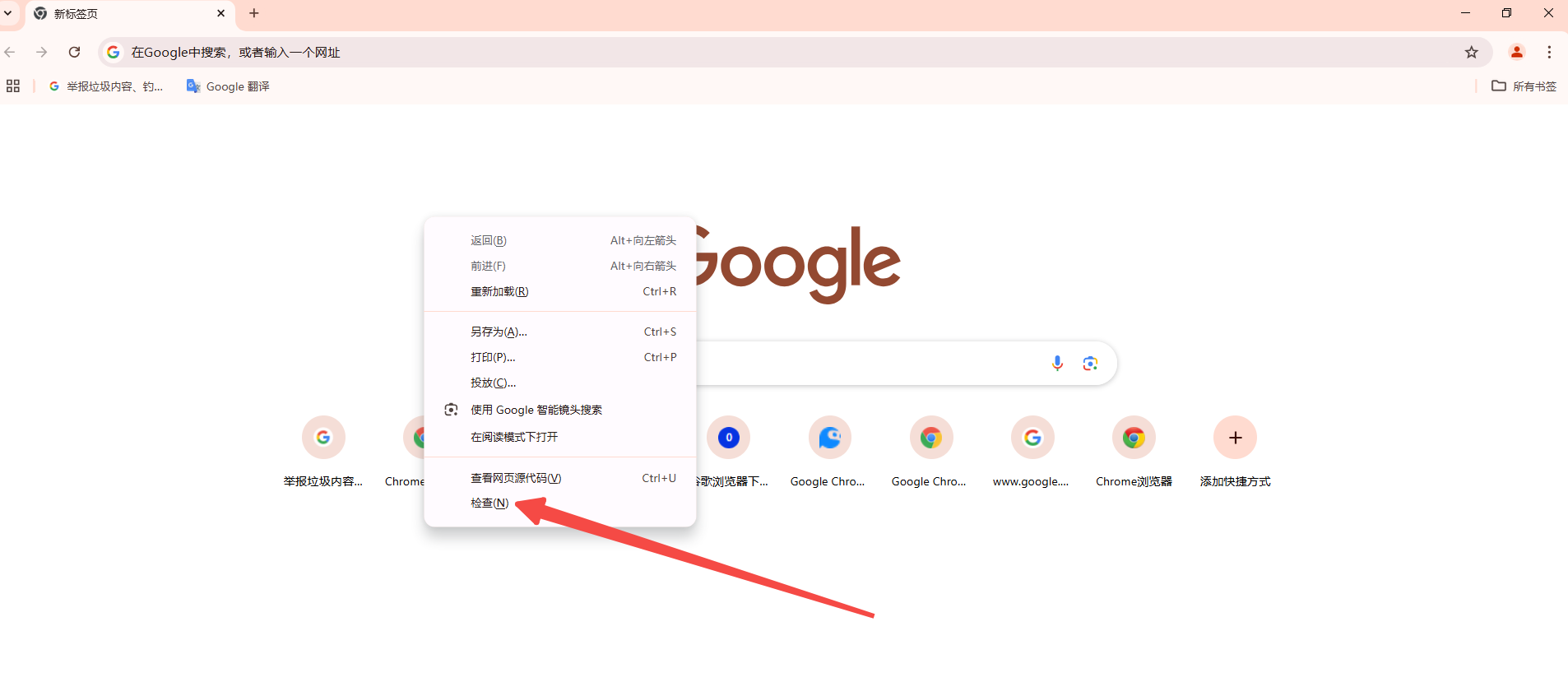
-菜单:右键点击页面-检查。

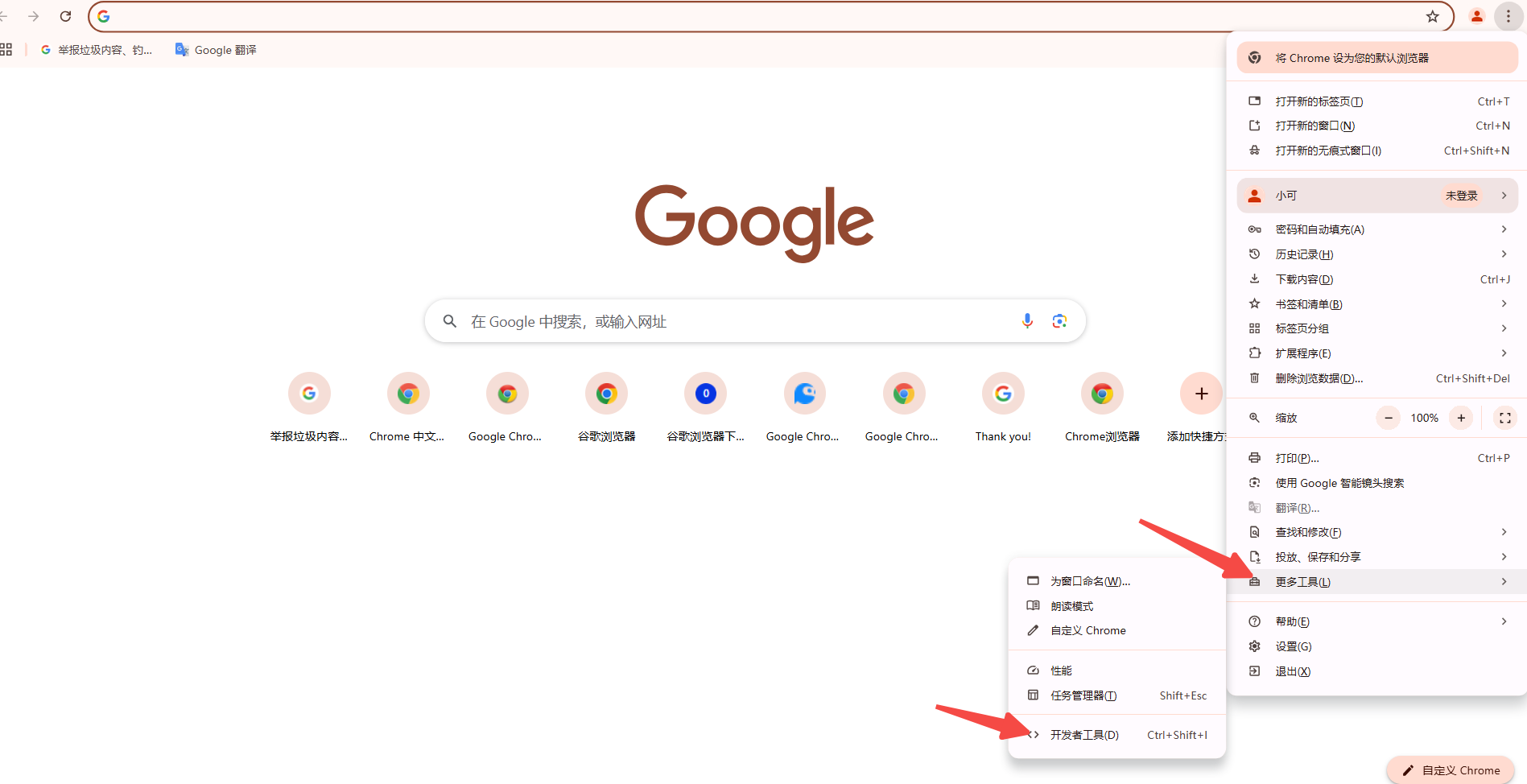
-开发者工具栏:点击浏览器右上角三个点的菜单-更多工具-开发者工具。

二、元素面板详解
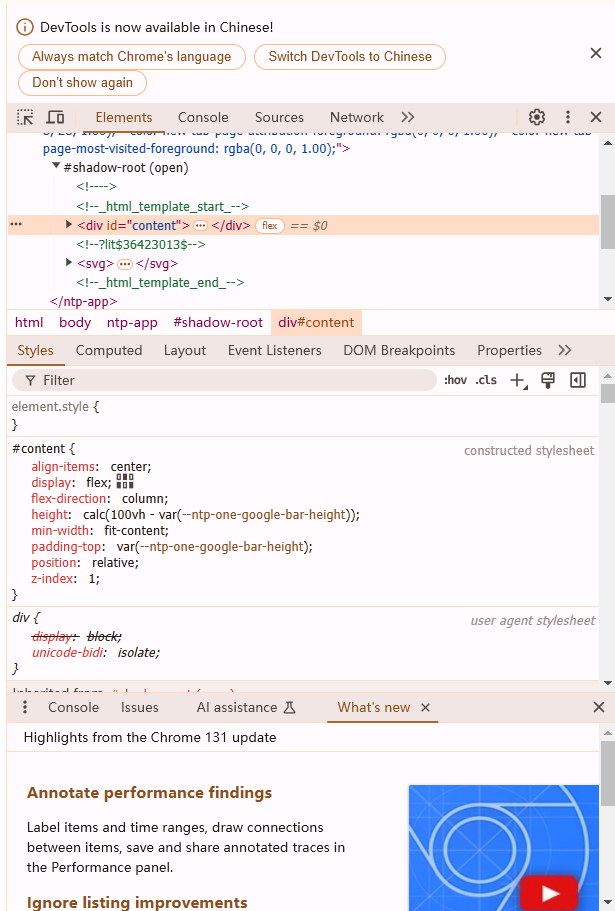
1.界面概览
元素面板显示了当前页面的DOM结构,以树状图的形式展示HTML标签,用户可以展开或折叠节点来查看子元素。
2.核心功能
-选择元素:使用“选择元素”按钮(带箭头的图标),然后点击网页上的元素,自动在元素面板中高亮显示对应的DOM节点。
-查看属性:每个选中的元素都会展示其HTML属性,用户可以在此进行实时编辑。
-样式调整:右侧的“样式”窗格允许用户查看和修改元素的CSS样式表,并即时预览效果。
-事件监听:用户可以查看绑定到特定元素上的事件(如点击、悬停等),这对于调试JavaScript代码非常有用。
3.实战应用示例
假设你在操作一个登录表单,想查看用户名输入框的HTML代码和绑定的事件:
-打开Chrome开发者工具,选择“元素”面板。

-使用“选择元素”工具点击用户名输入框。
-观察元素面板中高亮的标签,查看其属性和事件监听器。
三、网络面板解析
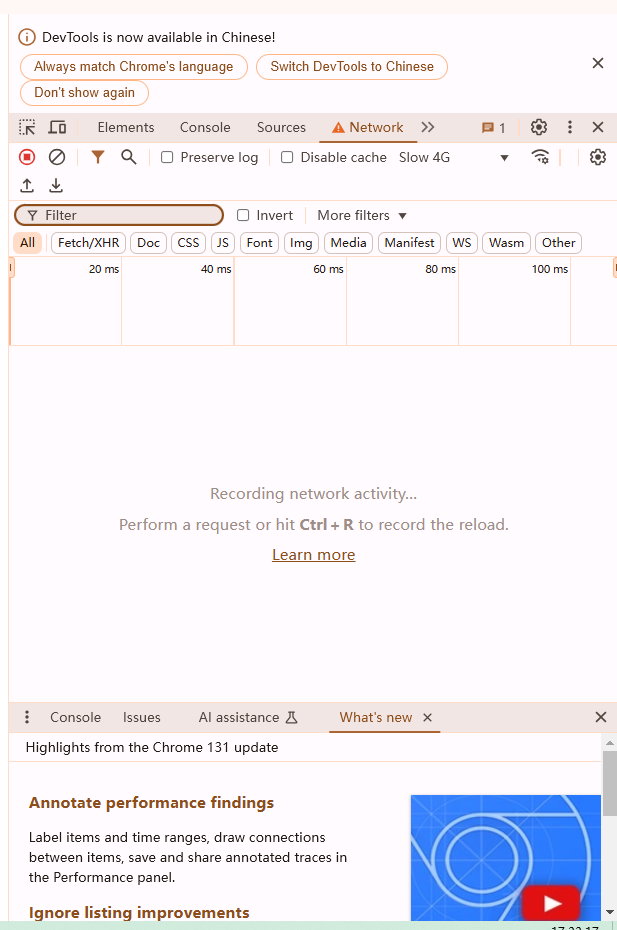
1.监控网络请求
网络面板可以捕获和显示网页加载过程中所有的网络请求,包括文件、脚本、样式表等资源的加载情况。
2.核心功能
-请求列表:显示所有网络请求的URL、状态码、传输大小、耗时等信息。
-Headers查看:用户可以查看每个请求和响应的详细头部信息,这对于调试后端API很有帮助。
-预览和内容:对于响应结果,用户可以查看预加载的内容,甚至是二进制数据的预览。
3.实战应用示例
假设你需要检查一个网页加载缓慢的问题:
-打开Chrome开发者工具,切换到“网络”面板。

-刷新页面,观察各个请求的加载时间和状态。
-识别出哪些请求耗时较长,进一步点击查看其详细信息,找出性能瓶颈。
四、控制台的使用
1.执行JavaScript代码
控制台允许用户输入和执行JavaScript代码,即时查看运行结果。
2.核心功能
-命令行:用户可以输入任何有效的JavaScript代码,按下回车键执行。
-日志输出:使用`console.log()`、`console.error()`等函数记录日志信息,方便调试。
-调试代码:设置断点,逐步执行代码,查看变量值和调用堆栈。
3.实战应用示例
假设你想快速验证某个JavaScript函数的返回值:
-打开Chrome开发者工具,切换到“控制台”面板。

-输入你的JavaScript代码,例如:`console.log(myFunction(5))`,查看函数返回的结果。
五、断点调试技巧
1.设置和使用断点
断点调试是查找和解决代码错误的有力工具。通过在特定行设置断点,代码执行到该行时会自动暂停,允许开发者检查当前的执行环境和变量状态。
2.核心功能
-设置断点:点击源代码行号左侧的区域,即可设置断点。
-逐步执行:使用控制台上方的按钮(继续执行、逐步跳过、逐步进入、逐步退出)控制代码执行流程。
-观察变量:在“调用堆栈”和“监视”窗格中查看和评估变量值。
3.实战应用示例
假设你有一个复杂的函数需要逐步调试:
-打开Chrome开发者工具,找到包含该函数的脚本文件。
-在需要停止执行的行设置断点。
-刷新页面或执行相应操作触发断点。
-使用逐步执行按钮逐行检查代码执行情况,观察变量变化。
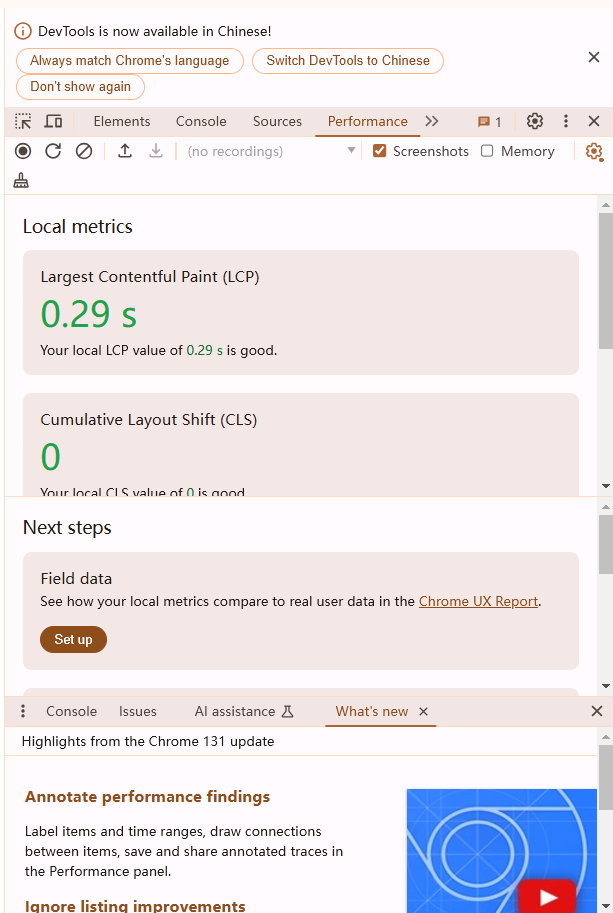
六、性能分析工具
1.分析页面性能瓶颈
性能面板帮助开发者分析和优化网页性能,找出加载缓慢的原因。
2.核心功能
-记录和加载:开始录制性能数据,之后可以停止并分析。
-报告分析:生成详细的性能报告,包括资源加载时间、脚本执行时间、渲染时间等。
-FPS监测:监控页面的帧率,识别导致动画卡顿的原因。
3.实战应用示例
假设你觉得网页滚动不流畅:
-打开Chrome开发者工具,切换到“性能”面板。

-点击“录制”按钮,滚动页面以捕捉性能数据。
-停止录制后,分析帧率变化,找出性能瓶颈所在。
相关下载
 谷歌浏览器简洁版
谷歌浏览器简洁版
硬件:Windows系统 版本:85.0.4183.83 大小:63MB 语言:简体中文
评分: 发布:2024-11-21 更新:2024-11-21 厂商:谷歌信息技术(中国)有限公司
相关教程
