谷歌浏览器的HTML调试器
Chrome DevTools是谷歌浏览器内置的一套强大工具集,专为开发者设计,用于对网站进行调试和分析。它提供了从查看和修改网页元素到深入的性能分析和网络通信追踪等一系列功能。通过掌握Chrome DevTools,开发者可以更有效地诊断和解决各种问题,提高开发效率。

一、打开Chrome DevTools
-快捷键:按`F12`键或使用组合键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
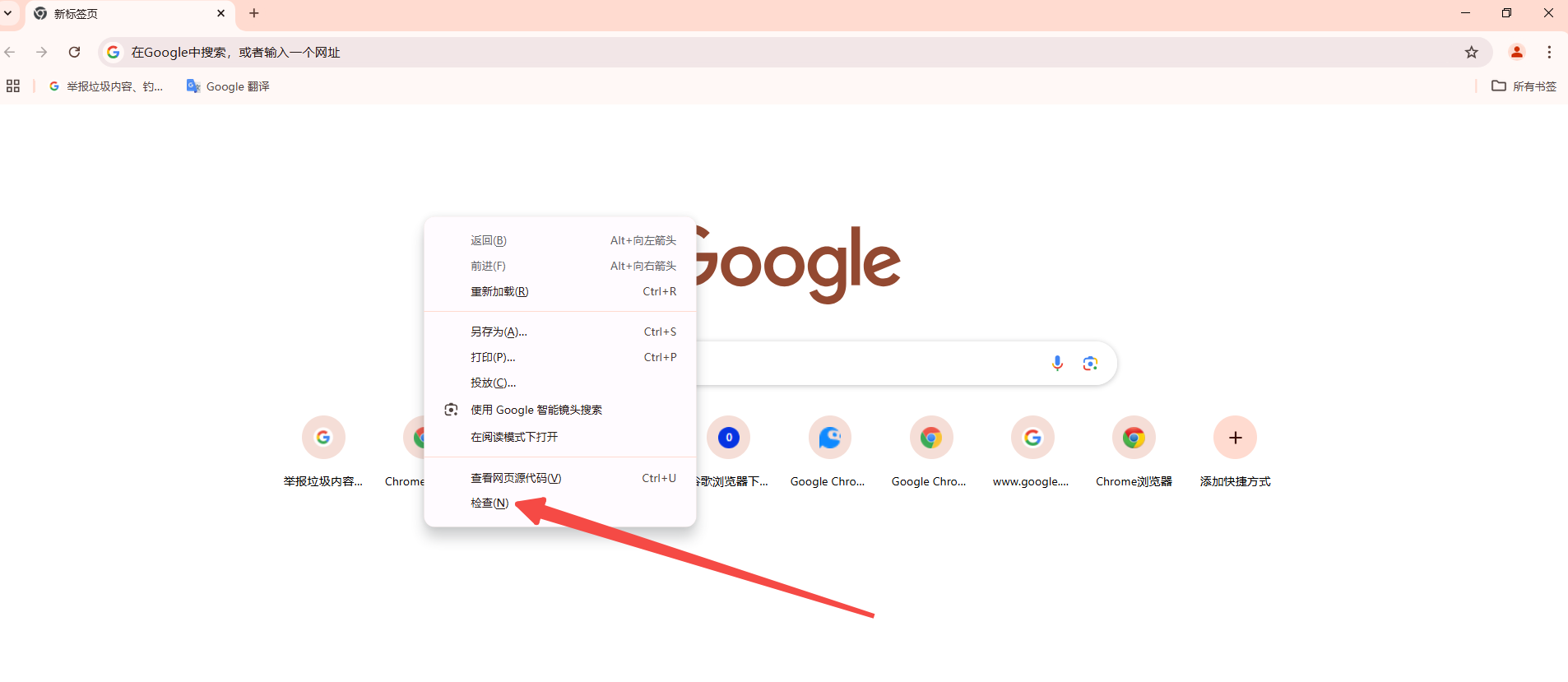
-右键菜单:在页面上点击右键,选择“检查”选项。

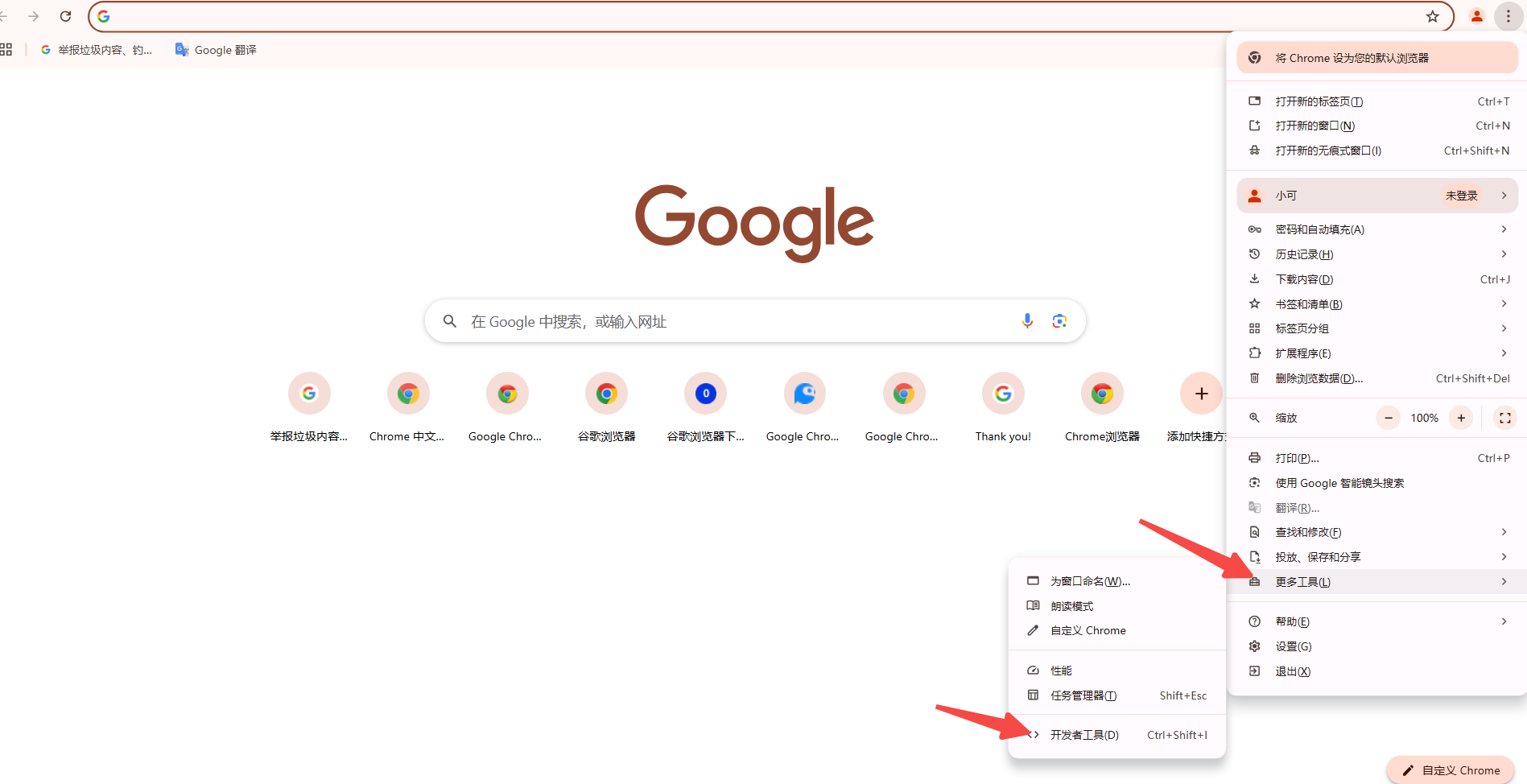
-更多工具:点击右上角的三个竖点,选择“更多工具”,然后选择“开发者工具”。

二、主要面板介绍
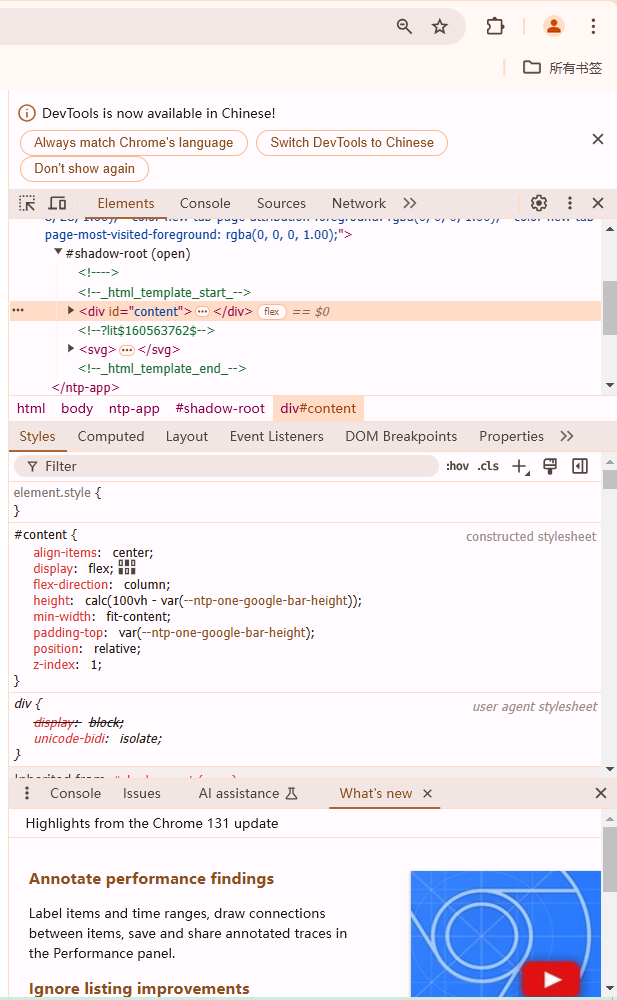
1.Elements面板
功能与使用
-查看和编辑DOM:实时查看和编辑HTML和CSS。
-修改样式:直接在右侧的“样式”标签页中编辑元素的CSS样式。
-属性查看:查看元素的所有属性,包括显式声明和继承的属性。
操作指南
-点击左上角的箭头图标(或按`Ctrl+Shift+C`)进入选择元素模式,然后在页面中选择需要查看的元素。
-在右侧栏中修改元素的代码和属性,即时生效。

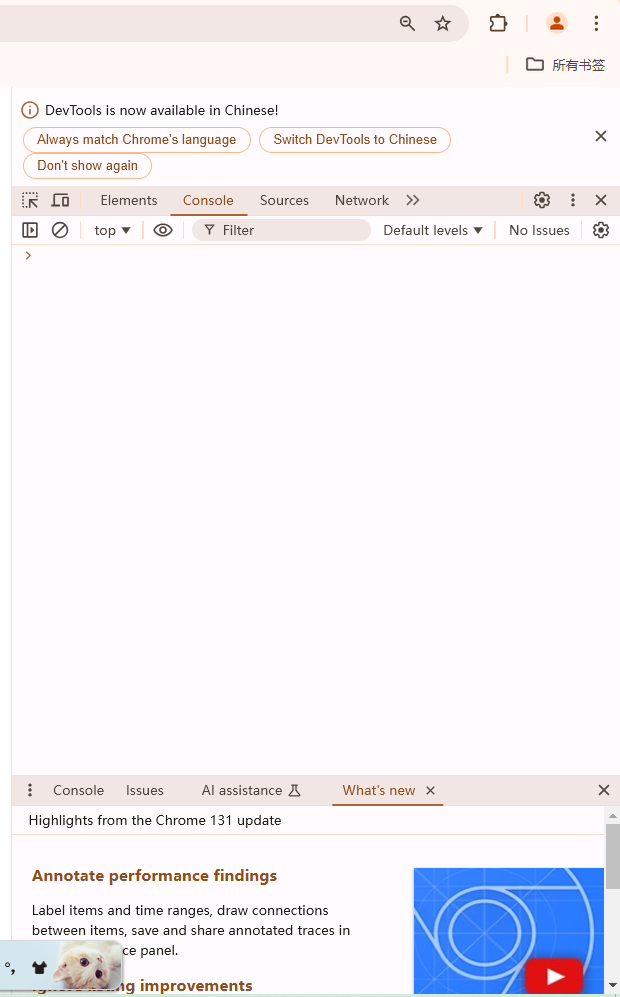
2.Console面板
功能与使用
-日志与错误查看:显示JavaScript错误和警告,以及输出开发者自定义的消息。
-执行JavaScript代码:在控制台中输入JavaScript代码并执行。
-API调试:提供丰富的API,如`console.log()`,`console.error()`等。
操作指南
-在控制台中输入命令并按回车执行。例如:`console.log('Hello,World!')`。
-使用`console.table()`将数组输出为表格形式。

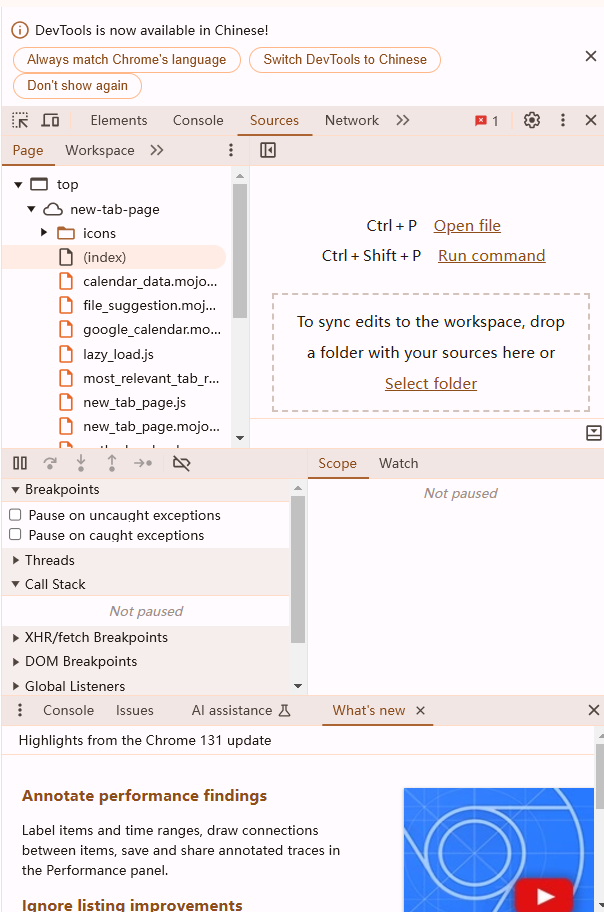
3.Sources面板
功能与使用
-文件调试:查看和调试网页中的JavaScript和CSS文件。
-断点设置:在特定行设置断点,逐行执行代码。
-格式化代码:点击{}按钮将压缩的代码转换为可读格式。
操作指南
-在左侧的文件树中找到并点击需要调试的文件。
-点击行号设置断点,使用右侧的按钮单步执行代码。

4.Network面板
功能与使用
-网络请求监控:查看页面加载过程中发送和接收的所有网络请求。
-请求过滤:根据资源类型(如XHR、JS、CSS)过滤请求。
-性能指标:查看每个请求的详细信息,包括请求头、响应头和传输大小等。
操作指南
-打开Network面板后刷新页面,查看所有网络请求。
-点击具体请求查看详细信息,如预览响应数据和请求头信息。
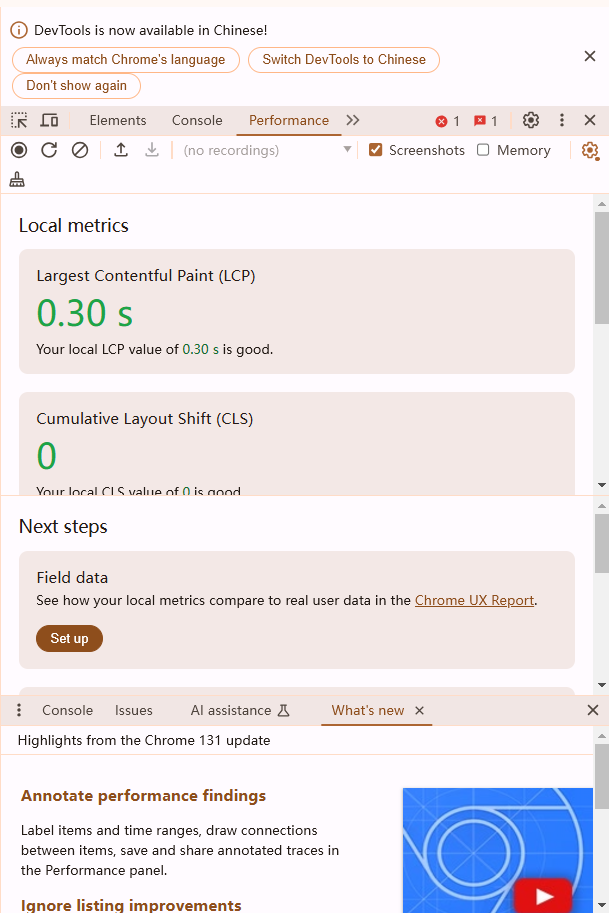
5.Performance面板
功能与使用
-性能瓶颈排查:记录和分析页面加载过程中的各种事件和性能指标。
-火焰图:可视化展示页面性能瓶颈。
操作指南
-点击“录制”按钮开始记录性能数据,完成后点击停止按钮进行分析。
-使用火焰图查看各函数调用的时间和顺序。

三、高级功能与技巧
1.设备模拟
-功能:模拟不同的移动设备和屏幕尺寸,测试网页在不同设备上的显示效果。
-操作:点击左上角的设备图标,选择需要模拟的设备类型。
2.断点调试
-功能:在特定行设置断点,逐行执行代码,帮助找到问题所在。
-操作:在Sources面板中点击行号设置断点,使用右侧的调试按钮控制代码执行。
3.临时修改样式和属性
-功能:实时修改页面元素的样式和属性,立即生效。
-操作:在Elements面板中选择元素并编辑其属性或样式。
4.监控JavaScript表达式
-功能:监控特定JavaScript表达式的值变化。
-操作:在Console面板中使用`monitor()`函数。例如:`monitor(functionName,argsArray)`。
四、总结与最佳实践
Chrome DevTools是一款功能强大的工具,掌握其使用方法可以大大提高网页开发和调试的效率。以下是一些最佳实践:
-熟练使用快捷键:提高操作速度。
-定期检查Console中的日志和错误:及时发现潜在问题。
-利用断点和单步执行功能:精确定位问题源头。
-模拟不同设备和网络环境:确保网页在各种环境下都能正常工作。
-持续学习和探索:Chrome DevTools不断更新,关注新功能和优化。
通过本教程,希望你能更好地理解和使用Chrome DevTools,提升你的网页开发和调试技能。
相关下载
 谷歌浏览器简洁版
谷歌浏览器简洁版
硬件:Windows系统 版本:85.0.4183.83 大小:63MB 语言:简体中文
评分: 发布:2024-11-21 更新:2024-11-21 厂商:谷歌信息技术(中国)有限公司
相关教程
